Visual Studio Community 2022は、開発者にとって頼りになるツールです。
しかし、初めて使う人にとっては少し戸惑うこともあるかもしれません。
そこで、この記事では基本的な画面構成や操作方法を分かりやすく解説します。
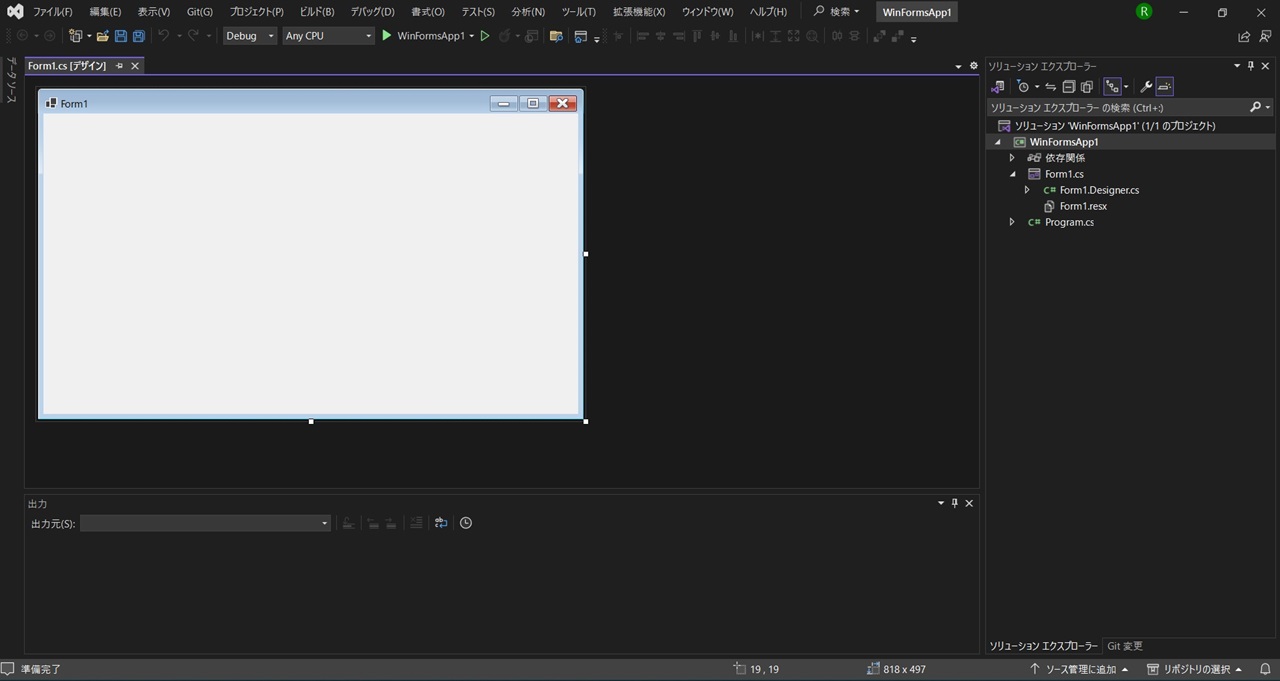
まず、Visual Studioを開くと、まずはじめに目に入るのは見慣れたインターフェースです。
メニューバー、ツールボックス、ソリューションエクスプローラーなど、様々なパネルが配置されています。最初は多少圧倒されるかもしれませんが、心配ありません。
この記事を読みながら、少しずつ慣れていきましょう。
Visual Studio Community 2022は、開発をより効率的に行うための優れたツールです。
この記事を参考に、あなたの開発のスキルをさらに高めてください。
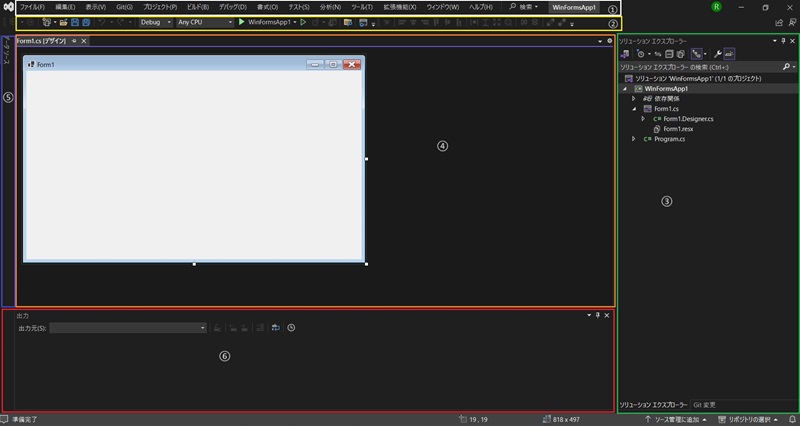
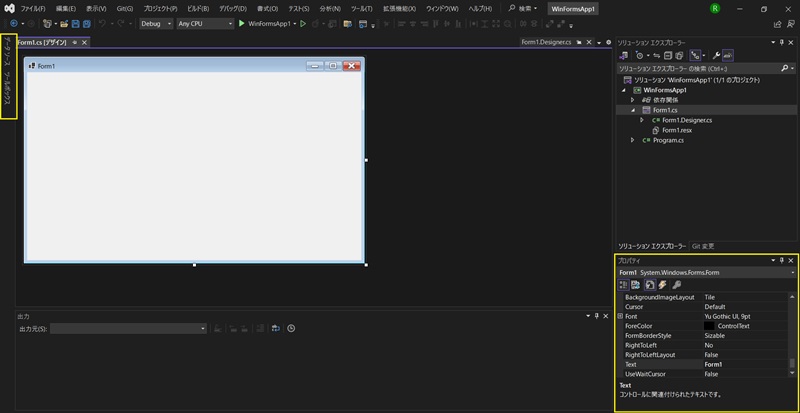
Visual Studio Community2022の画面構成を見てみよう
それぞれのパネルを見ていきましょう。

① メニューバー

一番上にある①のメニューバーの項目についてかいつまんで説明したいと思います。
② ツールバー

上から2番目にある②がツールバーです。
開発者が頻繁に使用する操作やコマンドへ簡単にアクセスができ、作業の効率化や作業フローのシンプル化を支援します。
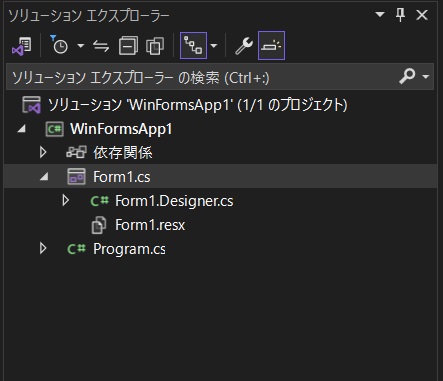
③ ソリューションエクスプローラー

右端にあるのが③のソリューションエクスプローラーです。
ソリューションエクスプローラーは、Visual Studioの右端にあるのが③のソリューションエクスプローラーです。中でプロジェクトやソリューションのファイル構造を表示し、管理するためのウィンドウです。
ソリューションエクスプローラーの主な役割
簡単に言えば、ソリューションエクスプローラーは、プロジェクトやソリューションのファイル構造を管理するためのウィンドウです。
表示されているファイルの詳細
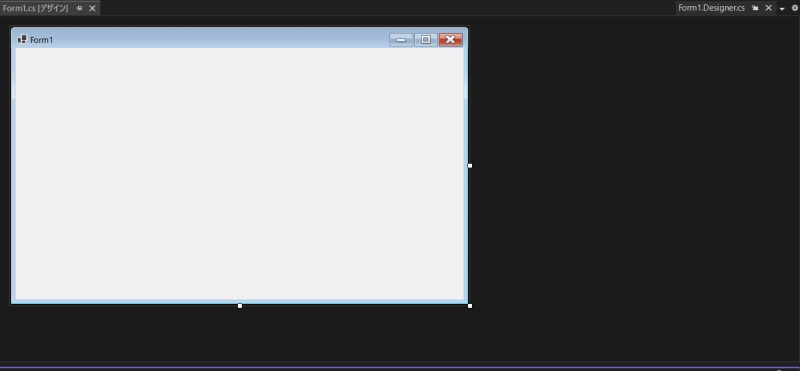
④ ドキュメントウィンドウ

一番大きいパネルの④がドキュメントウィンドウです。
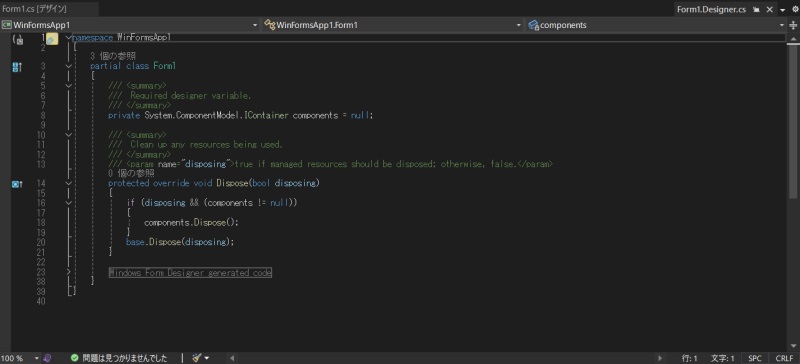
ドキュメントウィンドウはフォームデザイナーとコーデエディターに切り替えて使用します。
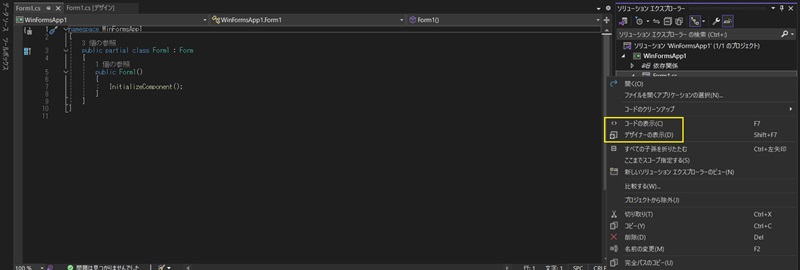
フォームデザイナーとコーデエディターとは
実はソリューションエクスプローラーにあるForm1.csを右クリックして、下図の黄色枠の部分でコードエディターを表示させられます。

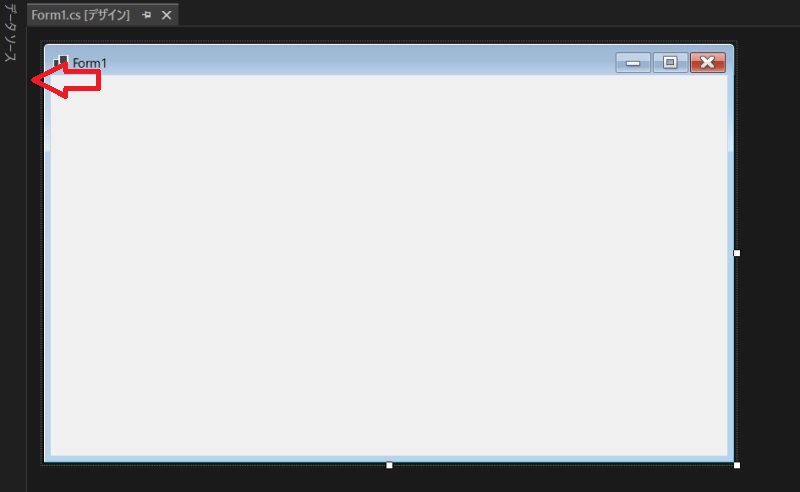
⑤ データソースエクスプローラー

⑤が左端に折りたたまれてデータソースと書かれているところです。
データベースサーバーに関する情報を表示します。
例えば、サーバーに接続しているデータベースの一覧やサーバーのプロパティなどを表示できます。
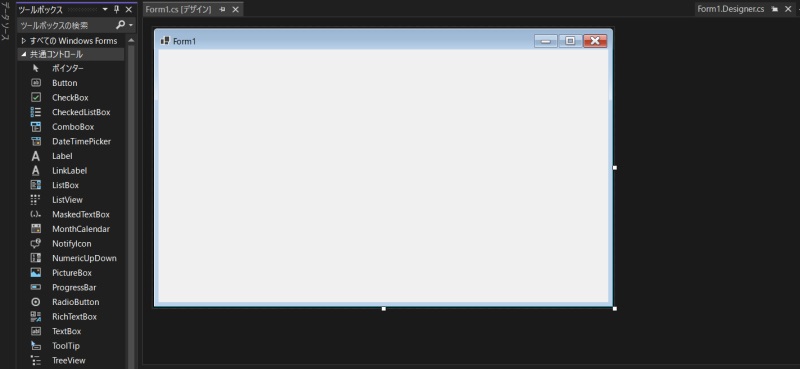
ここの部分には例えば、フォームのデザインをするときにボタンやテキストボックスなどの部品の一覧表のようなツールボックスを表示させることもできます。

⑥ 出力ウィンドウ

⑥の一番下にあるパネルが出力ウィンドウです。
出力ウィンドウには、ビルドやデバッグの際に生成されるメッセージやログが表示されます。
例えばプログラムをビルド(コンパイル)するときや、プログラムを実行してデバッグするときに、そこで何が起こっているかを知ることができます。
ビルド中にエラーや警告が発生した場合は、その詳細がここに表示されます。
また、プログラムを実行しているときに何かが起こった場合、その情報もここに表示されます。
出力ウィンドウは、開発者がプログラムを作成するときに役立つ情報を表示します。
例えばプログラムがどのように動作しているかを把握したり、問題を特定したりするのに役立ちます。
僕の個人設定

個人的には上図にあるように右下のプロパティ、左上にあるツールボックスをすぐに見れるようにしておきます。
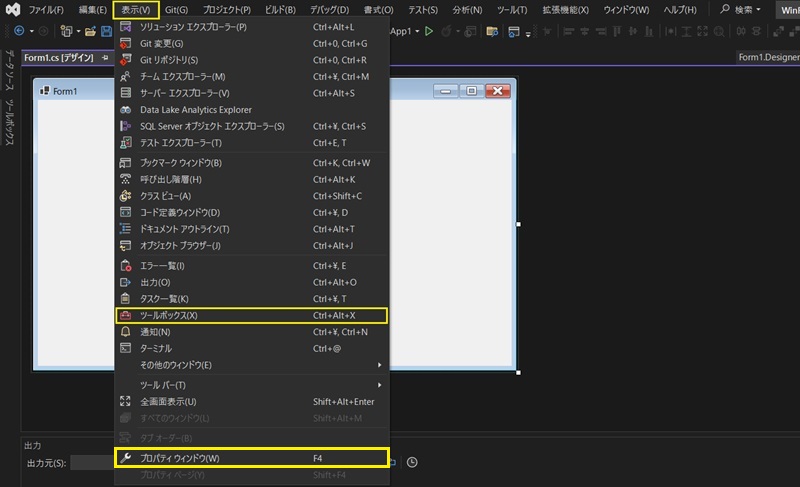
ちなみに表示させる方法
- メニューバーにある表示をクリックする。

- そこから出てくるツールボックスをクリックする。
- プロパティウィンドウもクリックする。
これだけです。
この辺りは人それぞれで好みもあるし、プロジェクトにもよると思いますので色々試してみてください。
最後に
ここまでのことはVisual Studioのほんの一部だけです。
たくさんのことがあって初めは難しいと感じる方もいるかと思いますが、まぁなんでもそうですが、慣れかなと思います。誰でも初めから解る人はいませんので。
僕も初めは何をどうしたらいいのか全く解りませんでした。
中にはありとあらゆる機能を使っている凄腕のプログラマーもいるのかわかりませんが、僕は今でも全てを使いこなしているわけではないです。(すみません)
とにかく色々使わないと覚えることもできません。
たくさん失敗して、そして学んでいきましょう!