プログラミング言語はたくさんありますが、近年特に人気なのがPythonです。
Pythonの開発環境はたくさんありますが、個人的にはVisual Studio Codeを使っています。
自動補完だったりシンタックスハイライトがあったりで色々あって便利です。
作業工数の削減にもなるし便利なものはどんどん利用したいですね。
今回はVisual Studio Codeのダウンロードからインストール、そして日本語化まで紹介します。
ダウンロード
ブラウザ:Edge
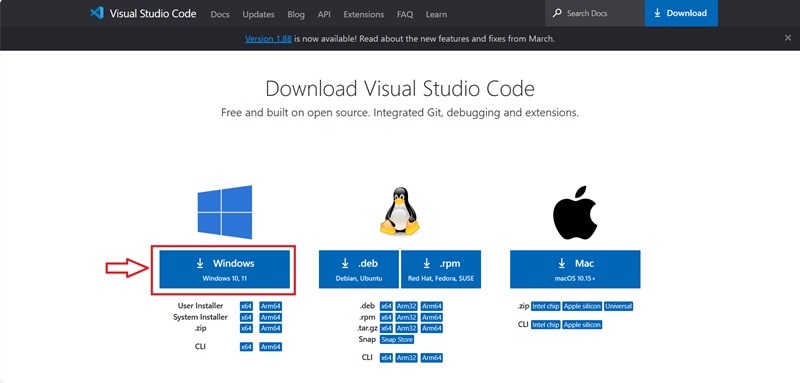
- こちらのVisual Studio codeのHPへアクセスします。
- 下の画像の Windows のところをクリックします。

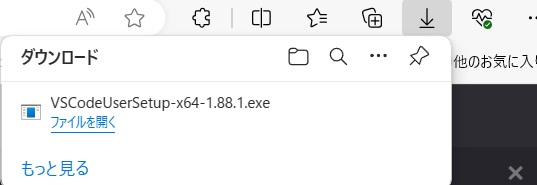
- ダウンロード完了しました。
ダウンロードしたファイルの後ろにある1.88.1はインストーラーのバージョン番号なので、ダウンロードする時期により変わります。
インストール
- ダウンロードしたexeファイルを実行します。
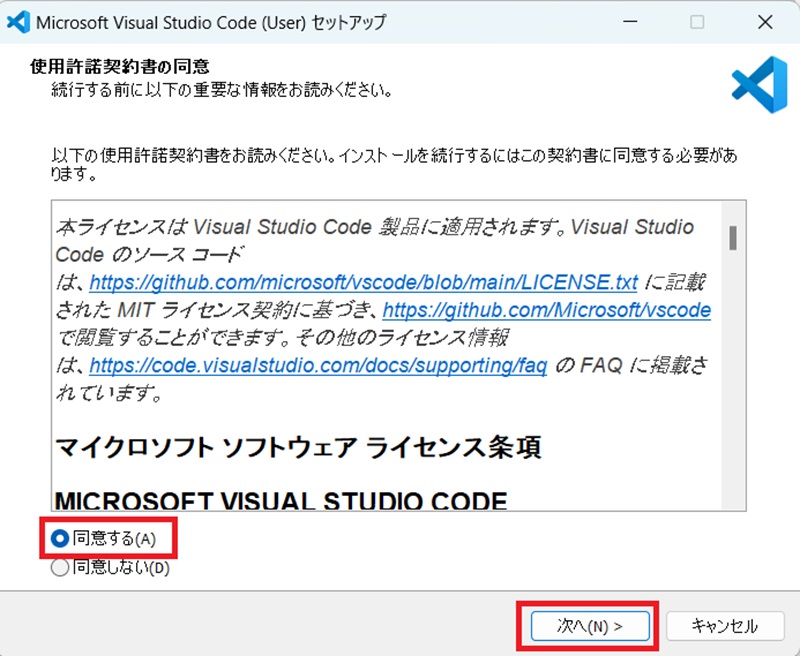
- ライセンス契約に同意して "次へ(N)"ボタンをクリックします。

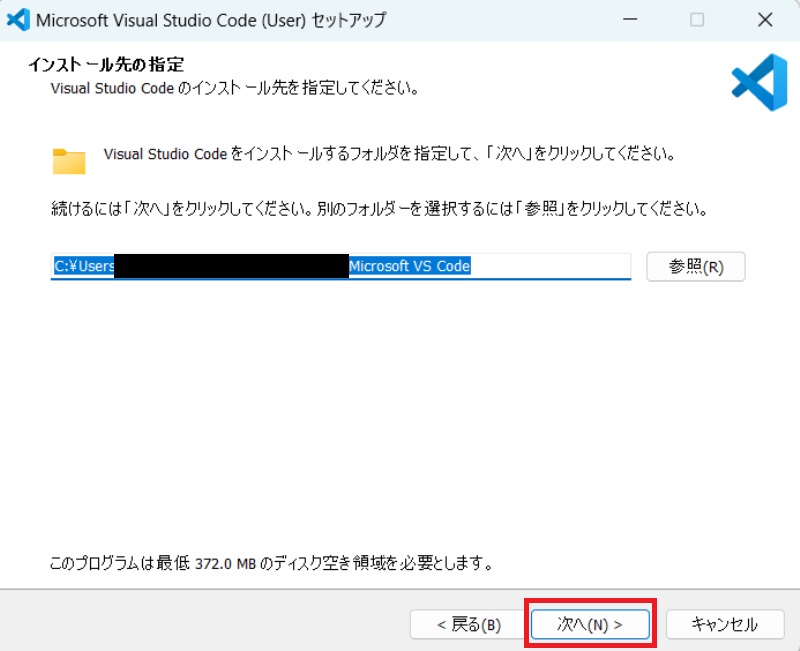
- インストール先に変更がなければ "次へ(N)"ボタンをクリックします。

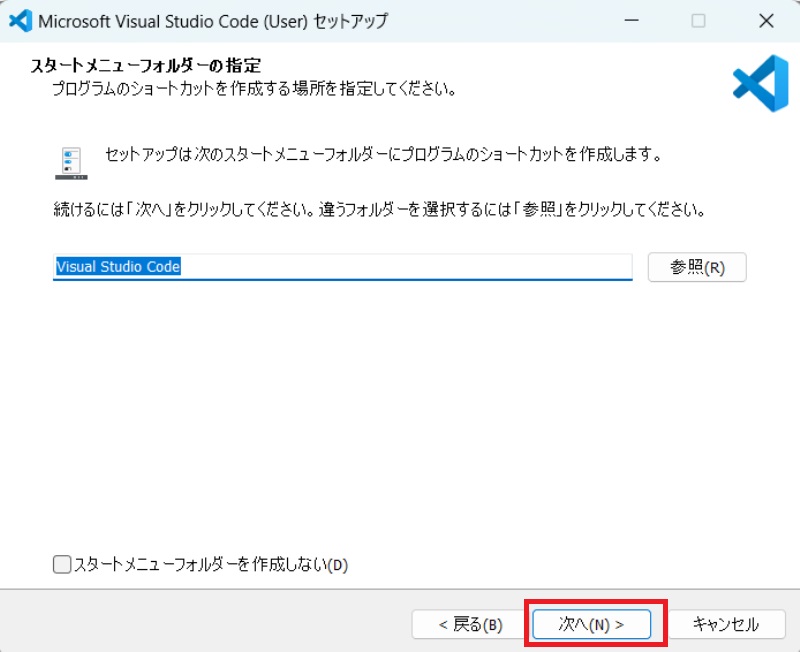
- 変更がなければ "次へ(N)"ボタンをクリックします。

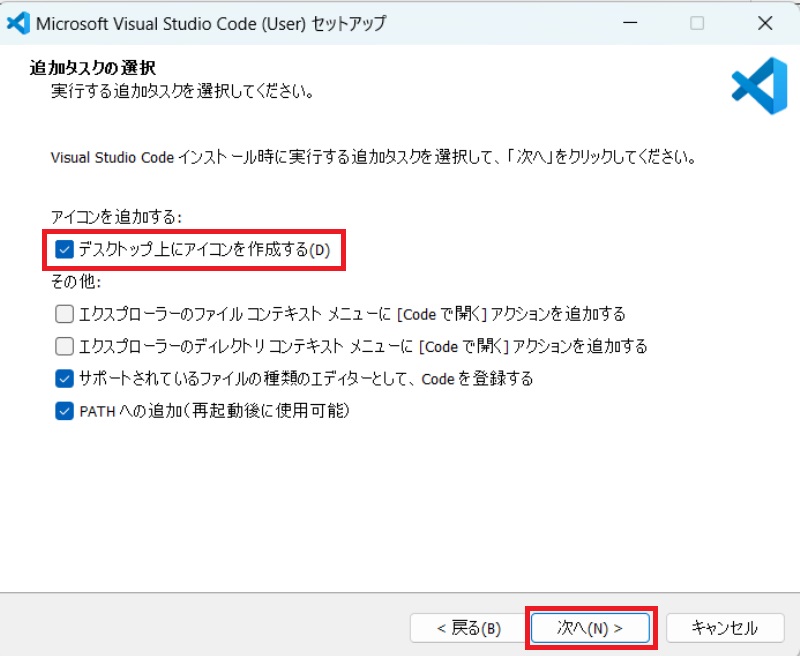
- デスクトップ上にアイコンを作成するにチェックを入れ、"次へ(N)"をクリックします。
*必要がない人はチェックしないで"次へ(N)"ボタンをクリックしてください。
*[codeで開く']アクションを追加する、というのが2つありますが、それについては次の項で説明します。
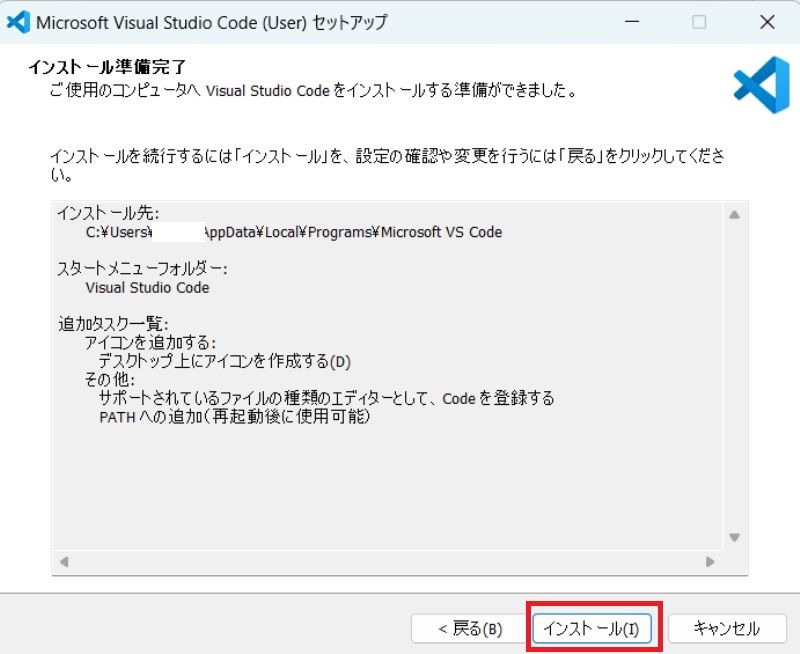
- 内容に間違いがなければ、"インストール(I)"ボタンをクリックします。

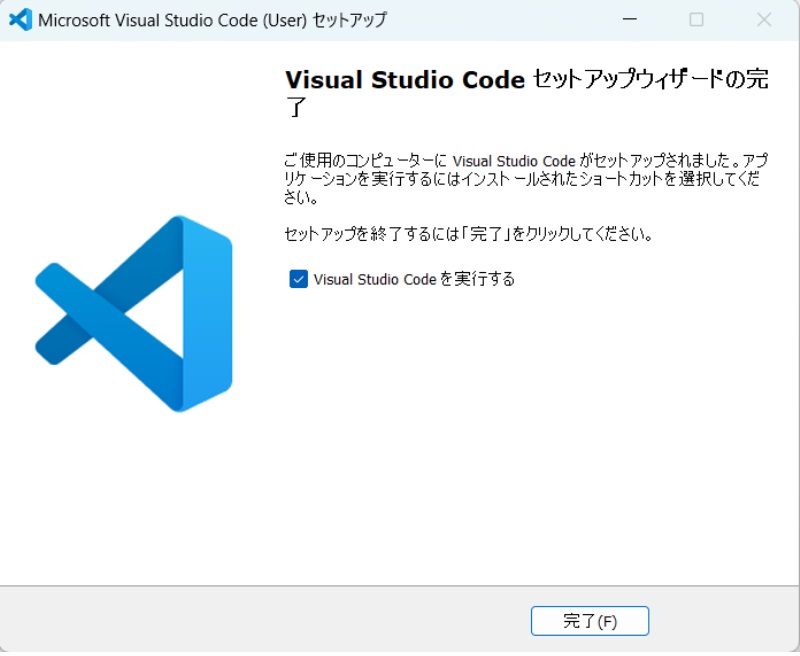
- インストール完了です。

インストール時にある「codeで開くアクションを追加する」とは?
「エクスプローラーのファイルコンテキストメニューに 'codeで開く' アクションを追加する」と「エクスプローラーのディレクトリコンテキストメニューに 'codeで開く' アクションを追加する」は、基本的に同じ概念を指していますが、対象となるファイルの種類が異なります。
要するに、ファイルコンテキストメニューの場合は個々のファイルを対象とし、ディレクトリコンテキストメニューの場合はフォルダー全体を対象とします。
日本語化
この時点でのVisual Studio Codeは英語になっています。
なので日本語化したいと思います。
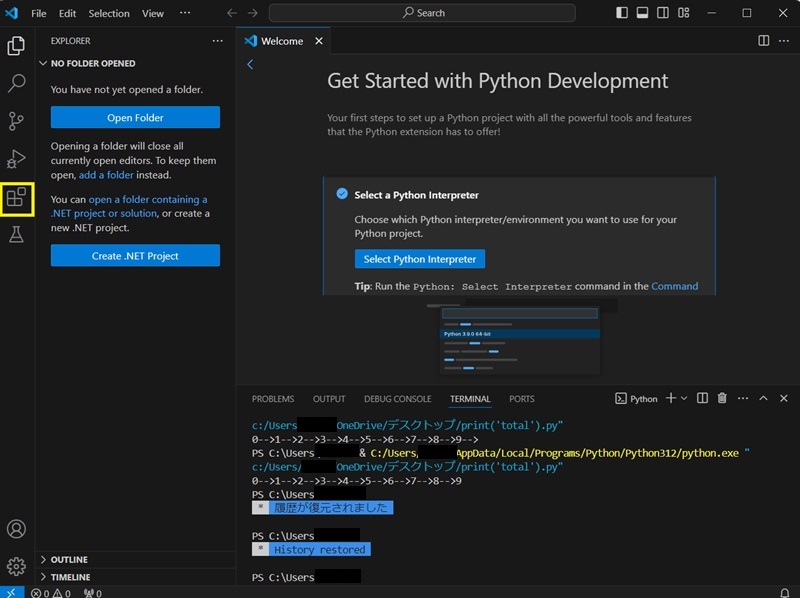
- 下の画像の左側の黄色で囲ってある"Extensions"のマークのところをクリックします。
*日本語で拡張機能という意味です。
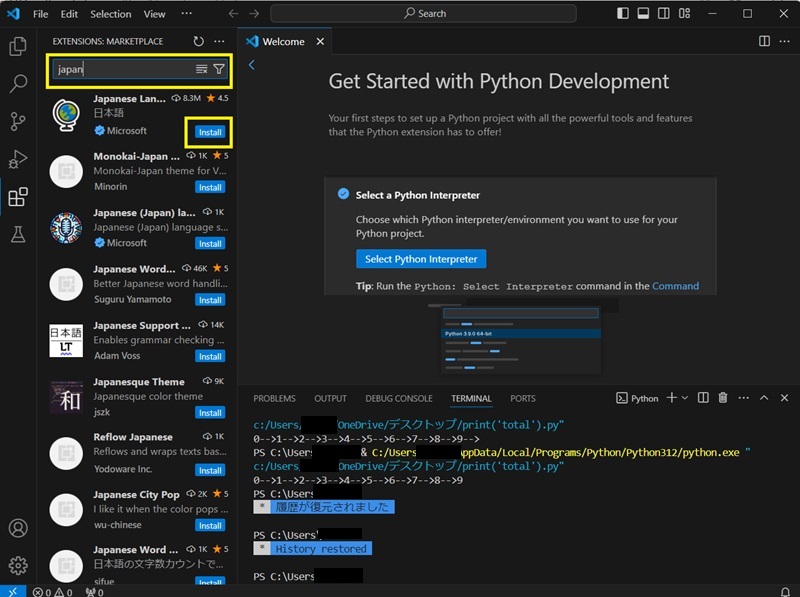
- 検索欄に、japanと入力すると、Japanese Language Pack for Visual Studio Codeというのが出てきますので、"install"ボタンをクリックしてインストールを開始します。

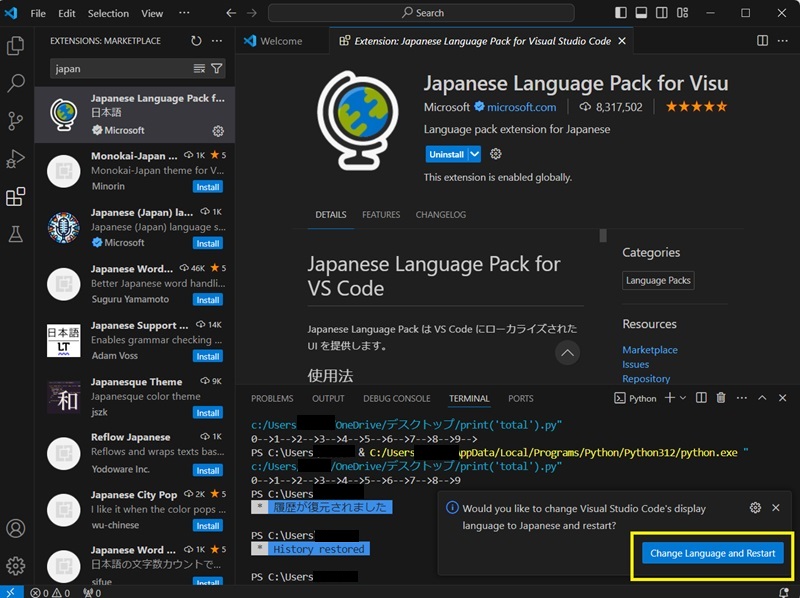
- インストールが終わると、画面右下のメッセージが出てきます。
そのメッセージにある"Change Language and Restart"ボタンをクリックします。
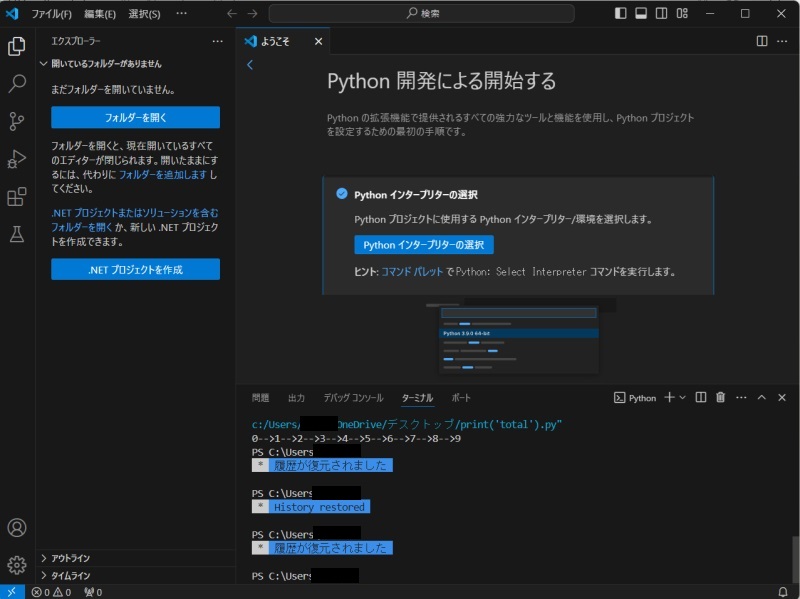
- VS Codeが再起動しました。
ここで日本語化されていればOKです。
おわりに
Visual Studio Codeのインストールから日本語化対応まで、詳細な手順をご紹介しました。
このガイドが、Visual Studio Codeの利用を始める際の参考になりましたでしょうか。
Visual Studio Codeは、使いやすさと豊富な拡張機能で、開発者の生産性を向上させる優れたツールです。
ぜひ、さまざまな機能や拡張機能を試してみて、自分の作業効率を向上させてください。
最後までお読みいただき、ありがとうございました!